STIKA
D+22일 TIL < Unity 1주차 / 팀 프로젝트 회의> 본문
24.01.24 Wed
D+22
❤️ TIL
Today I Learned
❤️하루에 1%씩만 나아가도 4개월 동안 쌓이면 꽤 덩치가 커진답니다 :)
📌 오늘의 계획
- 알고리즘 코드카타
- Unity Git 특강
- Unity 1주차 듣기
✏️ 작업 내용
✔️ 알고리즘 코드카타
public static int solution(string s)
{
int answer = int.Parse(s);
return answer;
}스트링을 정수로 바꾸는 코드
Parse는 생각보다 똑똑했다
string으로 부호가 들어와도 부호도 알아서 처리해준다
ex) "-1234" -> -1234
✔️ Unity 입문 1주차

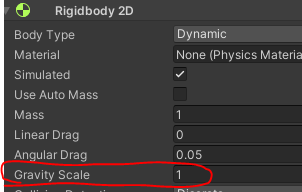
중력 사용 = 1

renderer들이 들고있는 material은 반짝일꺼냐 이런식의 반사율 재질(?)빛의효과 등 조절

rigidbody material 물리물질

friction 미끄러짐, 번들거림정도
bouciness 반사의 정도
1 = 완전한 반사

물리적인 충돌이 일어났을때 실제로 물리충돌을 할꺼냐 말꺼냐
꺼져있음 콜리전 충돌->아 충돌했네 인지, 충돌o
켜져있음 트리거 충돌-> 실제 충돌x 인지 o

x축과 z축(회전)을 막아둠
✔️ 팀 프로젝트
고전게임 재해석
슈퍼마리오 + 똥피하기
[기본 구현 목록]
UI 배치 (시간 표시, [아이템표시])
플레이어 움직임
맵 제작
글자 스폰 (유동 스폰/ 고정 스폰)
글자 Pool
사망 판정(맨 처음으로)
쌓이는 글자/안 쌓이는 글자 - 고정 스폰은 안쌓이고, 유동 스폰은 쌓임
게임오버창 - 사망 글자에 따라
작업분배
맵에 구현할 장애물 만들기
가시, 베개, 유튜브
Flowchart Maker & Online Diagram Software
Flowchart Maker and Online Diagram Software draw.io is free online diagram software. You can use it as a flowchart maker, network diagram software, to create UML online, as an ER diagram tool, to design database schema, to build BPMN online, as a circuit d
app.diagrams.net
이걸 뭐라고 부르는지 모르겠지만 drawio를 검색하면 나오는 사이트
어떻게 구현할지에 대한 개발의 전체적인 큰 틀을 만들었다.
✏️ 스스로 어제보다 한 발 더 나아갔다는 것을 자각하기
✏️ TIL을 쓰기 위해서라도, 오늘 반드시 단 하나라도 배우기
✏️ 꾸준히 기록을 남기는 습관 가지기
📕 오늘의 학습 키워드
📕 공부한 내용 본인의 언어로 정리하기
📕 오늘의 회고
📕 12시간 중 얼마나 몰입했는지
📕 더 나은 미래를 위해 내일 어떤 공부를 진행할 것인지
'프로그래밍 > Unity + C#' 카테고리의 다른 글
| D+24일 TIL < Unity 입문 / 팀 프로젝트 > (0) | 2024.01.26 |
|---|---|
| D+23일 TIL < Unity 입문 > (0) | 2024.01.25 |
| D+21일 TIL < Unity 사전 5주차 > (0) | 2024.01.23 |
| D+20일 TIL < 알고리즘 / Unity 사전 4주차 > (1) | 2024.01.22 |
| Unity 캠프 20일차 TIL < C# 문법 4 / 알고리즘 > (0) | 2024.01.19 |


